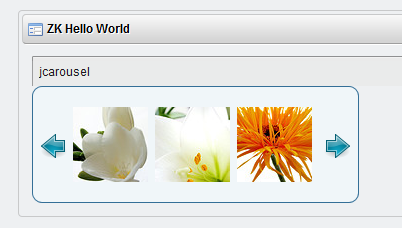
Now lets make JCarousal in our zk Liferay portlet...
I have use refrence of this site to make this Carousal.You can download all the necessary js and css from this site.
Lets start step by step...
1)Download necessary files as well as the images of next and previous button from that site you can use firebug also to download those stuff.
2)Download jquery.jcarousel.min.js and jQuery.js and put these files in docroot/js folder.
3) Update liferay-portlet.xml as given below:
4)Add The content of the skin.css to docroot/css/main.css file.
In that we have to change just each url of the images like given below:
just check the format of the url /{portlet-name}/images/{name of the image}
5) You have to download that images named next-horizontal.png and prev-horizontal.png likewise from the above site and put those images in docroot/images folder.
6) Update the view.zul as given below:
7)Update the content of the ZkController.java as given below:
8) Project structure:
Now you can also create jCarousal dynamically from controller side by adding li element in ul element and apply the jCarousal function to ul element by its id.We will See it in next post....:D
And its done :) deploy it and there you go...GOOD DAY
I have use refrence of this site to make this Carousal.You can download all the necessary js and css from this site.
Lets start step by step...
1)Download necessary files as well as the images of next and previous button from that site you can use firebug also to download those stuff.
2)Download jquery.jcarousel.min.js and jQuery.js and put these files in docroot/js folder.
3) Update liferay-portlet.xml as given below:
<?xml version="1.0"?>
<!DOCTYPE liferay-portlet-app PUBLIC "-//Liferay//DTD Portlet Application 6.1.0//EN" "http://www.liferay.com/dtd/liferay-portlet-app_6_1_0.dtd">
<liferay-portlet-app>
<portlet>
<portlet-name>zk-hello-world</portlet-name>
<icon>/icon.png</icon>
<instanceable>false</instanceable>
<header-portlet-css>/css/main.css</header-portlet-css>
<header-portlet-javascript>/zkau/web/js/zk.wpd</header-portlet-javascript>
<footer-portlet-javascript>/js/main.js</footer-portlet-javascript>
<footer-portlet-javascript>/js/jquery-1.8.3.min.js</footer-portlet-javascript>
<footer-portlet-javascript>/js/jquery.jcarousel.min.js</footer-portlet-javascript>
<css-class-wrapper>zk-hello-world-portlet</css-class-wrapper>
</portlet>
<role-mapper>
<role-name>administrator</role-name>
<role-link>Administrator</role-link>
</role-mapper>
<role-mapper>
<role-name>guest</role-name>
<role-link>Guest</role-link>
</role-mapper>
<role-mapper>
<role-name>power-user</role-name>
<role-link>Power User</role-link>
</role-mapper>
<role-mapper>
<role-name>user</role-name>
<role-link>User</role-link>
</role-mapper>
</liferay-portlet-app>
4)Add The content of the skin.css to docroot/css/main.css file.
In that we have to change just each url of the images like given below:
just check the format of the url /{portlet-name}/images/{name of the image}
5) You have to download that images named next-horizontal.png and prev-horizontal.png likewise from the above site and put those images in docroot/images folder.
6) Update the view.zul as given below:
<?taglib uri="http://www.zkoss.org/dsp/web/core" prefix="c" ?>
<zk xmlns:html="http://www.w3.org/1999/xhtml">
<window title="jcarousel" id="window" apply="com.liferay.zk.controller.ZkController">
<div class=" jcarousel-skin-tango"><div class="jcarousel-container jcarousel-container-horizontal" style="position: relative; display: block;"><div class="jcarousel-clip jcarousel-clip-horizontal" style="position: relative;">
<html:ul class="jcarousel-list jcarousel-list-horizontal" id="mycarousel" style="overflow: hidden; position: relative; top: 0px; margin: 0px; padding: 0px; left: 0px; width: 950px;">
<html:li class="jcarousel-item jcarousel-item-horizontal jcarousel-item-1 jcarousel-item-1-horizontal" style="float: left; list-style: none outside none;" jcarouselindex="1"><image width="75" height="75" src="http://static.flickr.com/66/199481236_dc98b5abb3_s.jpg"></image></html:li>
<html:li class="jcarousel-item jcarousel-item-horizontal jcarousel-item-2 jcarousel-item-2-horizontal" style="float: left; list-style: none outside none;" jcarouselindex="2"><image width="75" height="75" src="http://static.flickr.com/75/199481072_b4a0d09597_s.jpg"></image></html:li>
<html:li class="jcarousel-item jcarousel-item-horizontal jcarousel-item-3 jcarousel-item-3-horizontal" style="float: left; list-style: none outside none;" jcarouselindex="3"><image width="75" height="75" src="http://static.flickr.com/57/199481087_33ae73a8de_s.jpg"></image></html:li>
<html:li class="jcarousel-item jcarousel-item-horizontal jcarousel-item-4 jcarousel-item-4-horizontal" style="float: left; list-style: none outside none;" jcarouselindex="4"><image width="75" height="75" src="http://static.flickr.com/77/199481108_4359e6b971_s.jpg"></image></html:li>
<html:li class="jcarousel-item jcarousel-item-horizontal jcarousel-item-5 jcarousel-item-5-horizontal" style="float: left; list-style: none outside none;" jcarouselindex="5"><image width="75" height="75" src="http://static.flickr.com/58/199481143_3c148d9dd3_s.jpg"></image></html:li>
<html:li class="jcarousel-item jcarousel-item-horizontal jcarousel-item-6 jcarousel-item-6-horizontal" style="float: left; list-style: none outside none;" jcarouselindex="6"><image width="75" height="75" src="http://static.flickr.com/72/199481203_ad4cdcf109_s.jpg"></image></html:li>
<html:li class="jcarousel-item jcarousel-item-horizontal jcarousel-item-7 jcarousel-item-7-horizontal" style="float: left; list-style: none outside none;" jcarouselindex="7"><image width="75" height="75" src="http://static.flickr.com/58/199481218_264ce20da0_s.jpg"></image></html:li>
<html:li class="jcarousel-item jcarousel-item-horizontal jcarousel-item-8 jcarousel-item-8-horizontal" style="float: left; list-style: none outside none;" jcarouselindex="8"><image width="75" height="75" src="http://static.flickr.com/69/199481255_fdfe885f87_s.jpg"></image></html:li>
<html:li class="jcarousel-item jcarousel-item-horizontal jcarousel-item-9 jcarousel-item-9-horizontal" style="float: left; list-style: none outside none;" jcarouselindex="9"><image width="75" height="75" src="http://static.flickr.com/60/199480111_87d4cb3e38_s.jpg"></image></html:li>
<html:li class="jcarousel-item jcarousel-item-horizontal jcarousel-item-10 jcarousel-item-10-horizontal" style="float: left; list-style: none outside none;" jcarouselindex="10"><image width="75" height="75" src="http://static.flickr.com/70/229228324_08223b70fa_s.jpg"></image></html:li>
</html:ul>
</div><div class="jcarousel-prev jcarousel-prev-horizontal jcarousel-prev-disabled jcarousel-prev-disabled-horizontal" style="display: block;"></div>
<div class="jcarousel-next jcarousel-next-horizontal" style="display: block;"></div></div>
</div>
</window>
</zk>
7)Update the content of the ZkController.java as given below:
package com.liferay.zk.controller;
import org.zkoss.zk.ui.select.SelectorComposer;
import org.zkoss.zk.ui.util.Clients;
import org.zkoss.zul.Window;
public class ZkController extends SelectorComposer<Window> {
private static final long serialVersionUID = 1L;
@Override
public void doAfterCompose(Window comp) throws Exception {
// TODO Auto-generated method stub
super.doAfterCompose(comp);
//You can change the visible app by java controller you can handle all the carousal function with this below line
Clients.evalJavaScript("jQuery('#mycarousel').jcarousel({ scroll: 1,visible: 3});");
}
}
8) Project structure:
 |
| JCarousal Project structure for zk+liferay portlet |
And its done :) deploy it and there you go...GOOD DAY


No comments:
Post a Comment